How to make a blog such as this one with Hugo
Creating a new article in this blog is a matter of writing a new text file and pushing it to my GitHub repository - while keeping it 100% free. Here’s how I achieved it to be this simple.
How to generate the website
I use the tool Hugo to create this blog. Hugo is a static site generator - this means that you simply feed it with some text files and it then spits out all of the files which form a complete web page. Although Hugo is written in Go, it is published as a CLI tool - there is no Go knowledge necessary to use it.
Setting up the website was fairly easy, I literally followed the Quick Start guide in the docs. There are a few things which I did differently and I want to outline these to make it easier on people who also want to start their own blog.
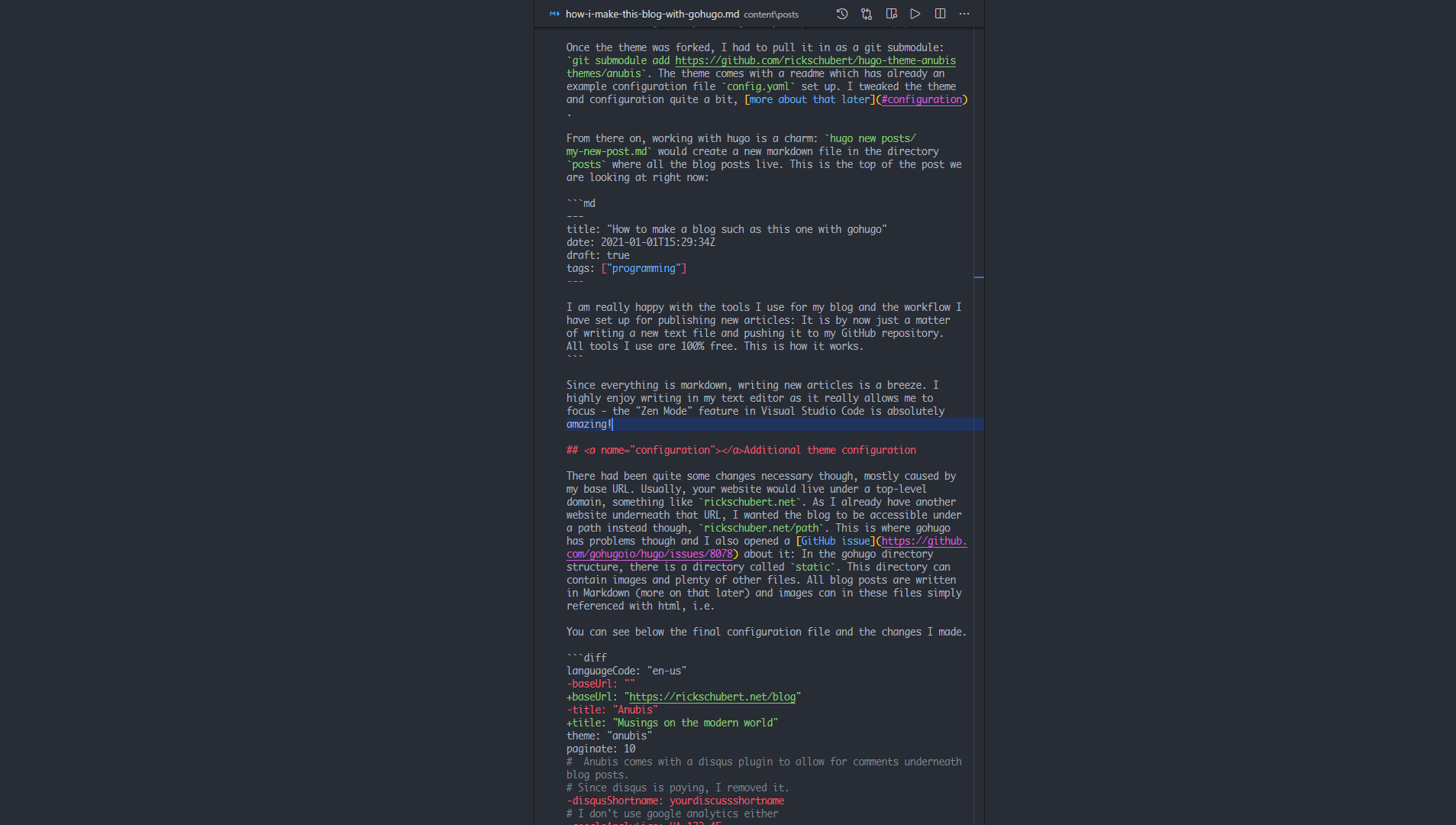
Hugo is based around the concept of templates - instead of you having to create your own website from scratch, you can access other people’s page templates and make them your own. Anyone can create templates and there are literally hundreds of them for free on their website. This is how I found the Anubis theme. As I wanted to tweak this theme and adjust it to my personal needs, I created a GitHub fork of the project. If you have a theme you consider using, I would highly advise you to also fork it right away as it gravely simplifies the later modification process. Once the theme was forked, I had to pull it in as a git submodule: git submodule add https://github.com/rickschubert/hugo-theme-anubis themes/anubis.
From there on, working with Hugo is a charm: hugo new posts/my-new-post.md will create a new markdown file in the directory posts where all the blog posts live. In case you haven’t seen markdown before, this is literally how the start of this article looks like!
---
title: "How to make a blog such as this one with Hugo"
date: 2021-01-01T15:29:34Z
draft: true
tags: ["programming"]
---
I am really happy with the tools I use for my blog [...]
I use the tool [Hugo](https://gohugo.io/) to create this blog.
Since the articles are markdown, writing new posts becomes a breeze. I write all of my articles in Visual Studio Code with its amazing “Zen Mode” feature. Trust me, I wrote a full play with this program - it’s amazing! Since all posts are plain text, I can copy and paste them wherever necessary; I often move my texts to grammarly.com in order to perform a quick spell-check. (I am the king of typos, I know.)

Visual Studio Code Zen Mode in action
If all is done, the static website files can be generated using hugo --minify which creates a directory public/ - easy as that!
How to host the website
My hosting solution is fully automated and 100% free - two attributes I am incredibly happy about. I use the GitHub pages feature which makes it possible to transform GitHub repositories into websites. I am using this feature already for my main page https://rickschubert.net which actually lives under https://rickschubert.github.io (as rickschubert is my GitHub user name). I then updated the DNS configuration of my domain to point to the GitHub server.
If you already have one repository that is your main GitHub page, any other repository which you want to host via GitHub pages becomes accessible as path with the name of the repository - so a repository /blog would be accessible under https://rickschubert.github.io/blog. But since I have the DNS redirects set up over at my domain provider Google Domains, the redirects also work for the blog!
My workflow of bringing the files to GitHub is fairly ingenious. While https://github.com/rickschubert/blog contains the minified and uglified static website files which need to be open to the public, the actual source code of the website is stored in a private repository. That repository has GitHub actions configured in such a way that on every push to that private repository, the hugo --minify command gets run to build the static website. Another task then moves these output files to my /blog repository which is open to the public. See below my GitHub actions file (.github/workflows/hugo.yml) for how I achieve this:
name: Website publish
on:
push:
branches: [ master ]
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.79.1'
- name: Build
run: HUGO_ENV=production hugo --minify
- name: Pushes to another repository
uses: cpina/github-action-push-to-another-repository@master
env:
API_TOKEN_GITHUB: ${{ secrets.API_TOKEN_GITHUB }}
with:
source-directory: 'public'
destination-github-username: 'rickschubert'
destination-repository-name: 'blog'
user-email: rickschubert@gmx.de
target-branch: gh-pages
On the Hugo website, the tag line reads “Hugo makes building websites fun again” - I have to agree! The concept of shareable themes takes all the pain from content producers, especially for small projects such as this blog. Instead of having to spend countless hours designing and updating my website I get the chance to focus on writing articles. Thanks, Hugo!